Southern California Society of Information Management:
CASE STUDY
A platform for IT leaders, principal-level consultants, digital change agents and academics to connect and discuss the ever-evolving digital world in which we live today

This project is a collaboration between the UCI Capstone team and the Southern California Society of Information (SCSIM) to build an online platform for SCSIM. After 4 months, the project went live as of August 1, 2018. The client was extremely satisfied with the new design which is currently being used as the model website for future SIM chapters to follow. You can check out the new website by clicking here.
Southern California Society of Information Management (SCSIM) is the largest IT leadership association in California, dedicating to advancing IT excellence in leadership. SCSIM offers a collaborative environment in which members can learn from colleagues, esteemed guest speakers and respected thought leaders.
SCSIM wants a re-design and configuration of its website on a new platform with the objective to improve its online environment for its members to use its services and connect to other members.
4 months
Stakeholder interviews, user research, competitive analysis, personas, visual design, sketches, prototyping
Pen, Paper, Marker, Whiteboard, Google Forms, Sketch, Adobe XD, Figma, HTML, CSS
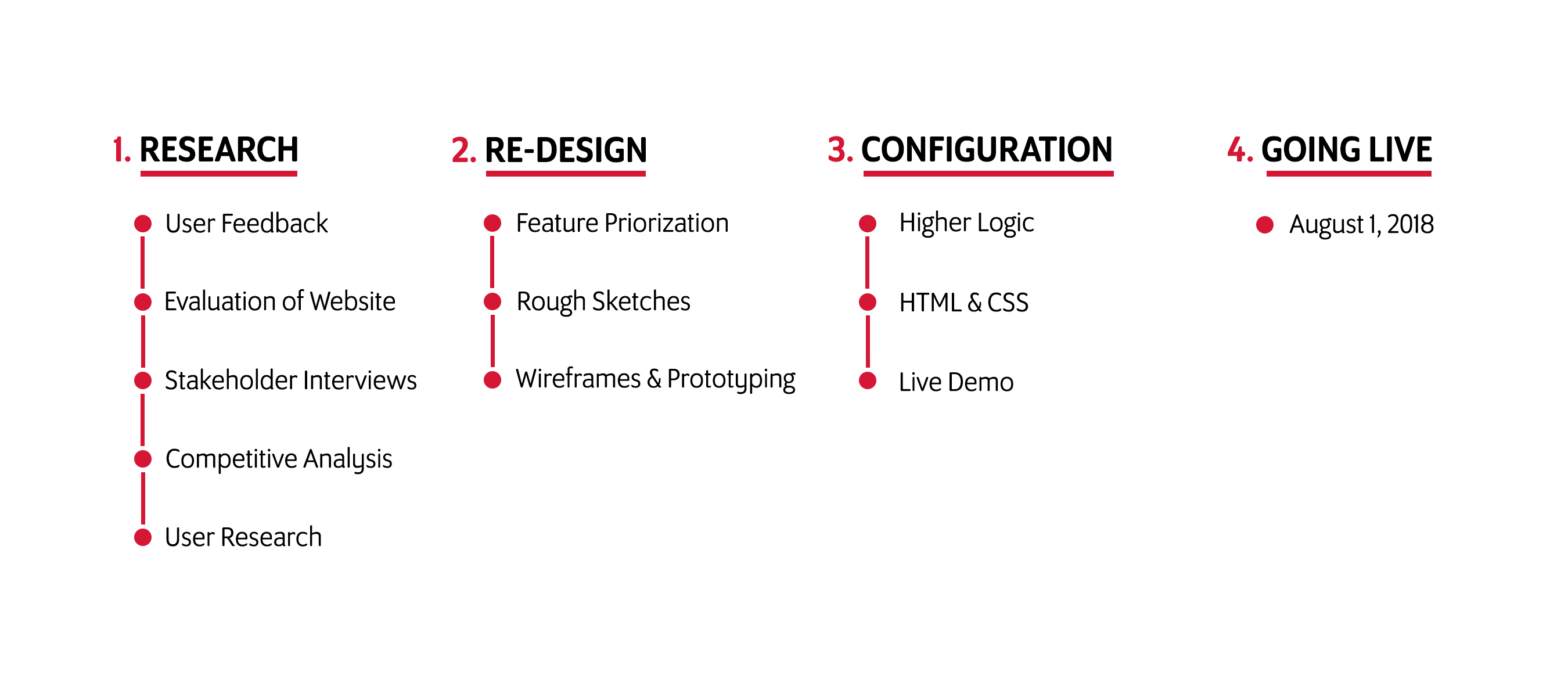
This project is a collaboration between the UCI Capstone course and SCSIM. The group was formed based on our project preferences and we used the agile software development process to deliver our product successfully.

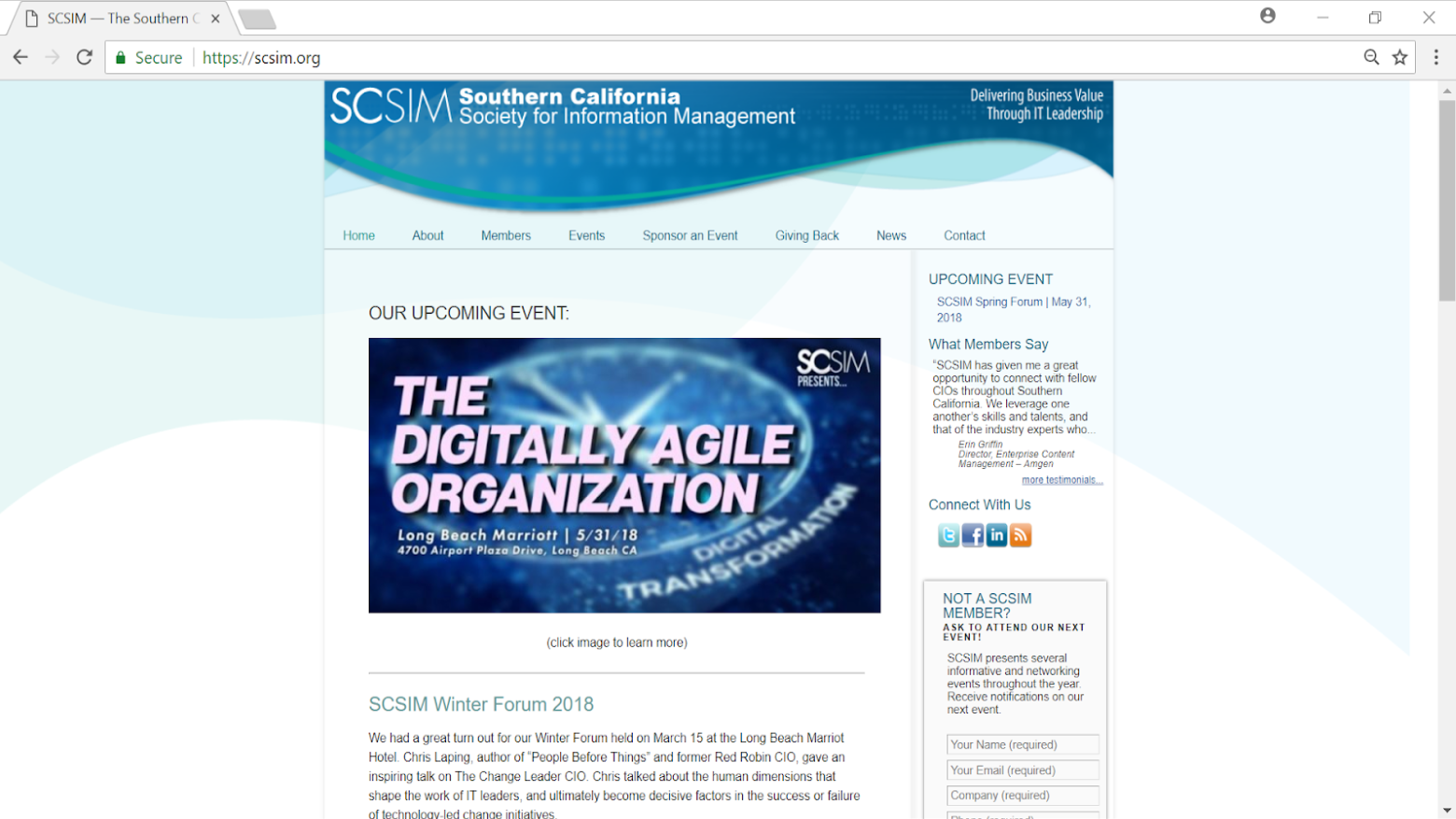
After reading the feedback, I observed the current website to understand the reasons behind the negative feedback. After evaluating the website, I discovered that my notes not only reaffirmed SCSIM's concerns about the website's outdated and uninspiring interface, but the website is lacking in terms of content as well - for an IT-driven organization, the website doesn't convince IT leaders to join the organization.

The old SCSIM Home Page

The old SCSIM About Page
My team and I conducted interviews with the Marketing Chair of SCSIM, Thomas Phelps; the Event Chair, Jake Westphal; and the CIO of Espon, Michael Wang. We discussed the project requirements, deliverables, and the aspects of the website that needed the most improvement to understand what each stakeholder wanted out of the website. Some key notes from the interviews were to improve the website's visual, generate updated, interesting content to engage the members to the website's services, and understand the information architecture of the platform.
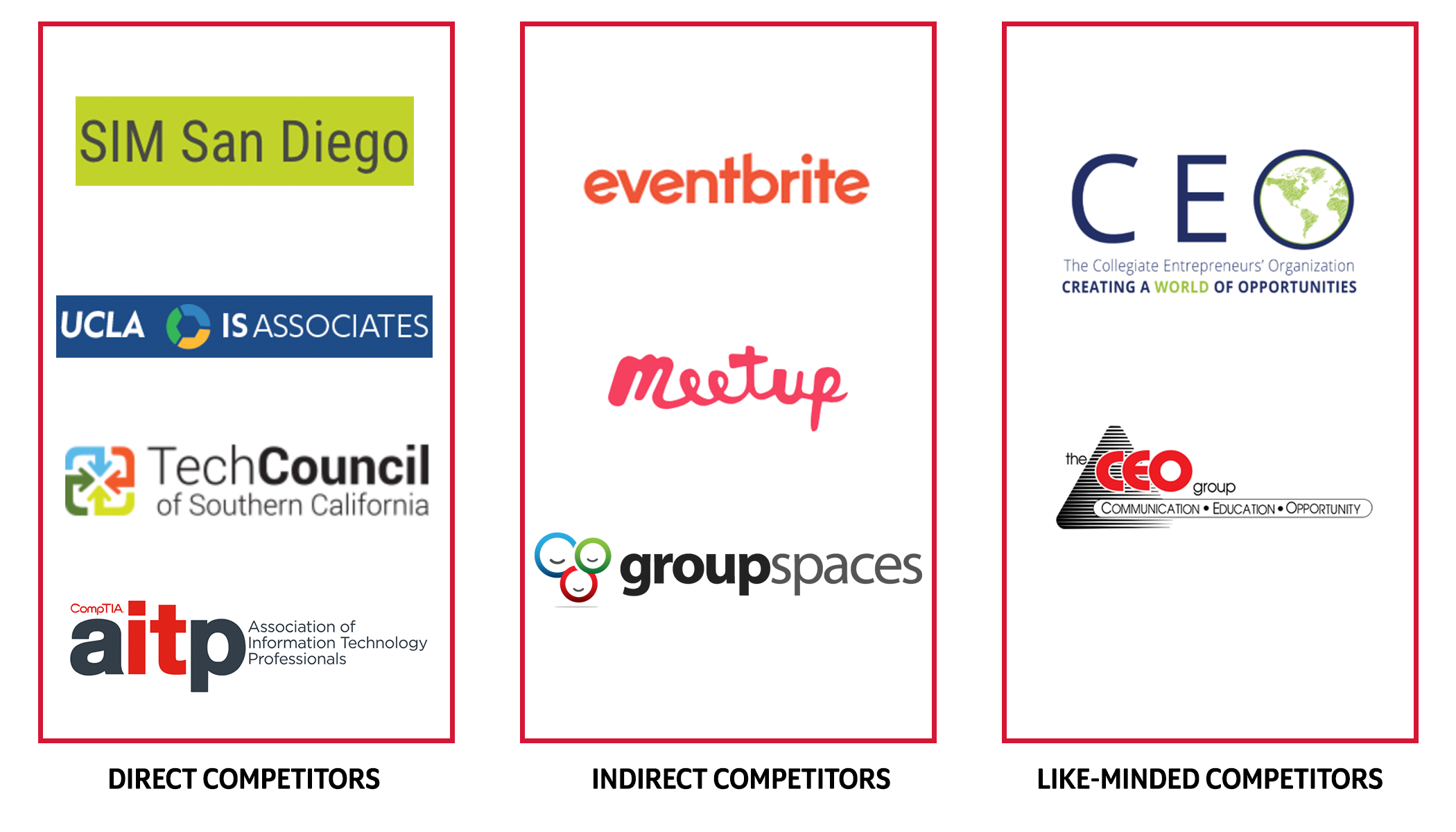
I researched several direct competitors including SIM San Diego, UCLA IS Assosiates, Tech Council of Southern California, and Association of Information Technology Professional, and I discovered that all of these websites have a strong identity, provide easy to find and useful content, and are visually appealing. For the indirect competitors, I looked at event management services such as Eventbrite and Meetup to get a better understanding on how to manage and market SCSIM events effectively. Lastly, I took notes of the competitors' features, including the appealing ones and the ones that should be avoided in designing the SCSIM website.

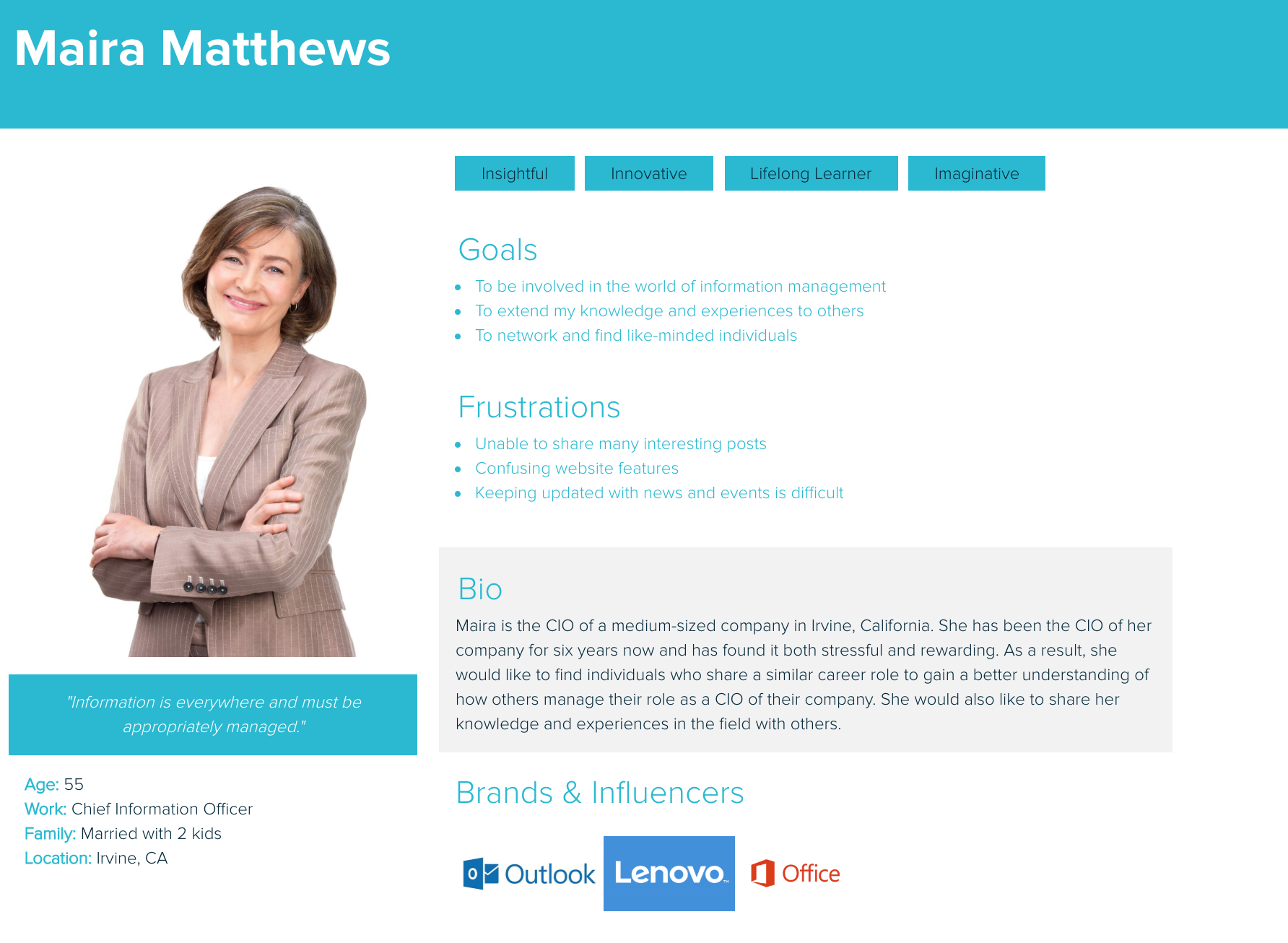
To get an understanding of our users, my team and I interviewed 4 potential users about their roles in their company and their membership with SCSIM. We used the result of these interviews to create four personas: Maira, a Chief Information Officer and our primary persona; Jonathan, a vendor; Palak, a project manager.


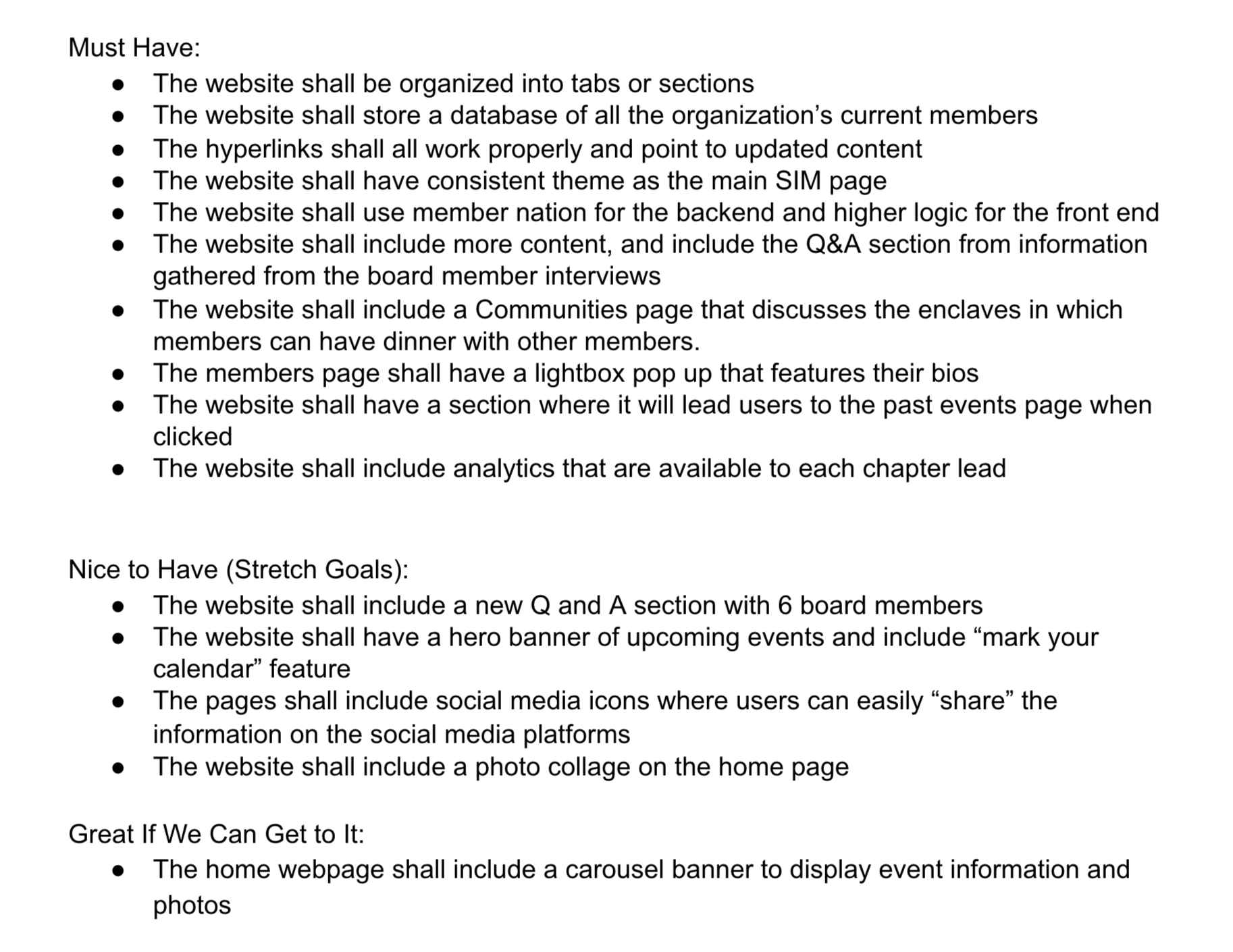
After the research was finished, I created a list of all the possible features for the new SCSIM website with our client and then narrowed down to the essential features based on the goals and needs of our personas to create our MVP (Minimum Viable Product).

A list of features of our MVP
Each member of the team individually sketched out possible screens for the SCSIM website interface. Together, we reviewed the sketches and then combined the best aspects of the sketches into one holistic design.
With the basic features and layouts decided, I set up a shared environment using Figma for the team to collaborate and create lo-fi wireframes. Michael and I led the design of the desktop layout.
For usabiity feedback, we conducted a structure test, measuring the effectiveness and efficiency of the web site navigation. The users were asked to perform tasks and each task's time was measured, comparing the old and new website's navigation structure. Additionally, we also received feedback from our client and other IT leaders on our layout design.
Some notable changes we made were the layout of the website, the navigation, and the inclusion of a featured article that changes every few months, providing members an incentive to come back to the home page to learn something new.

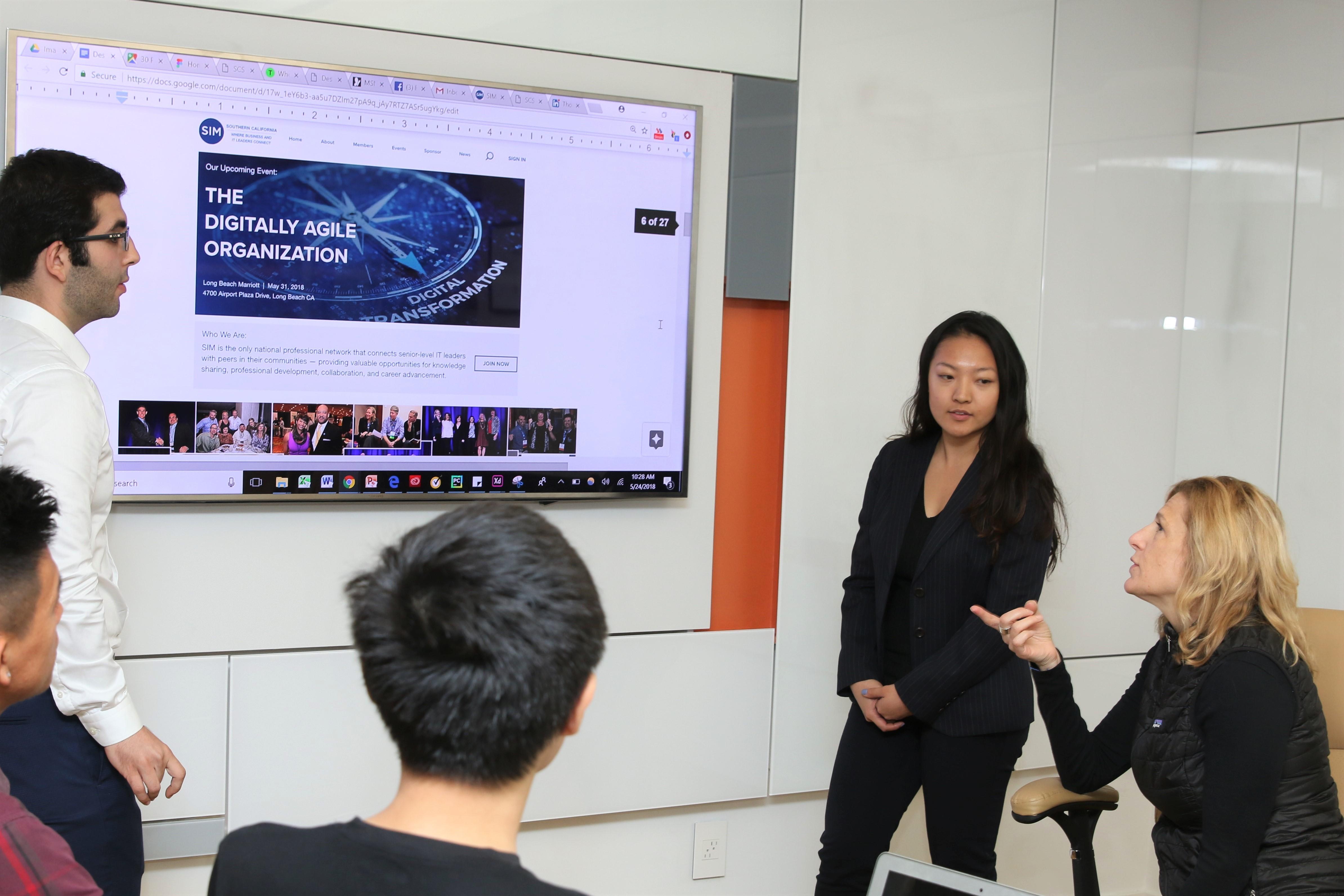
Director of UX for Laserfiche giving feedback on our design
Using our refined wireframes and feedback, we created the high-fidelity mockups on Adobe XD. Because Adobe XD does not have a collaborative feature, we assigned individual pages to each member and met up to put all the pages together and make the website's layout consistent.

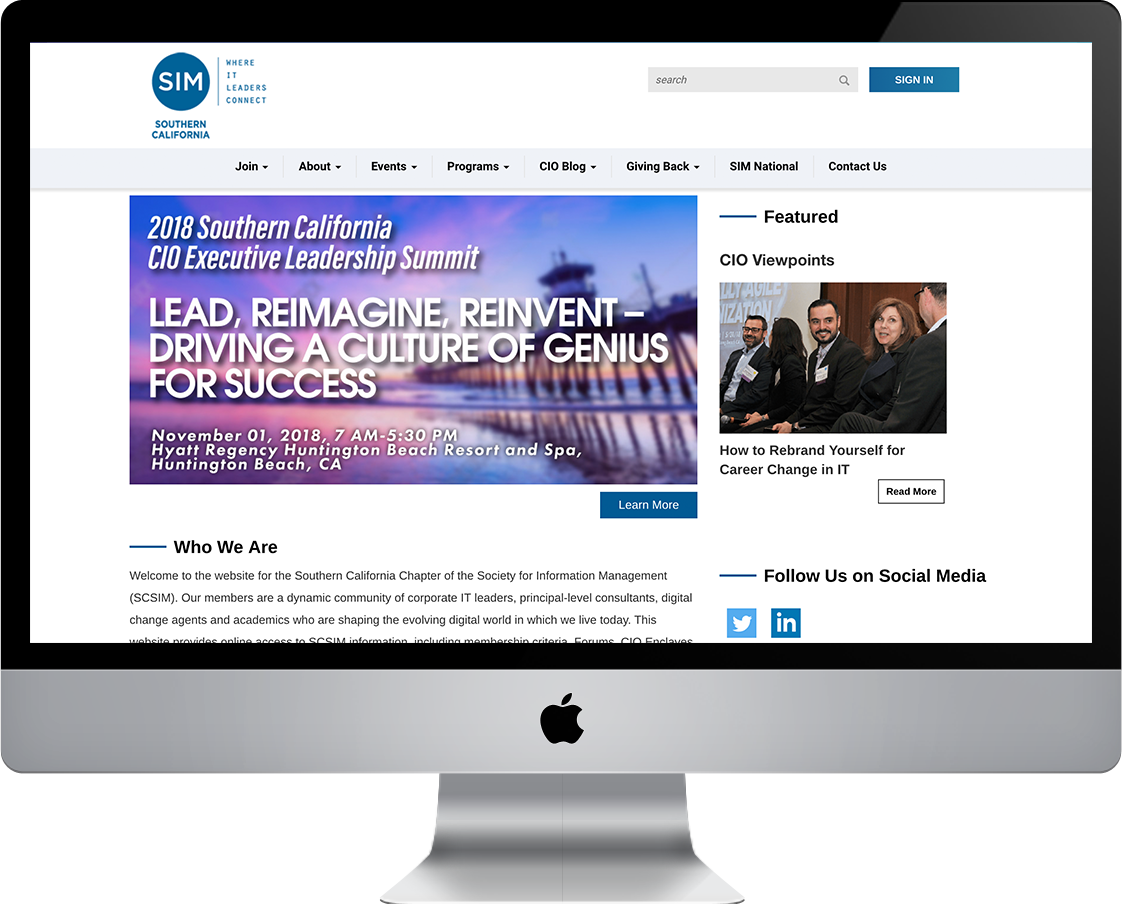
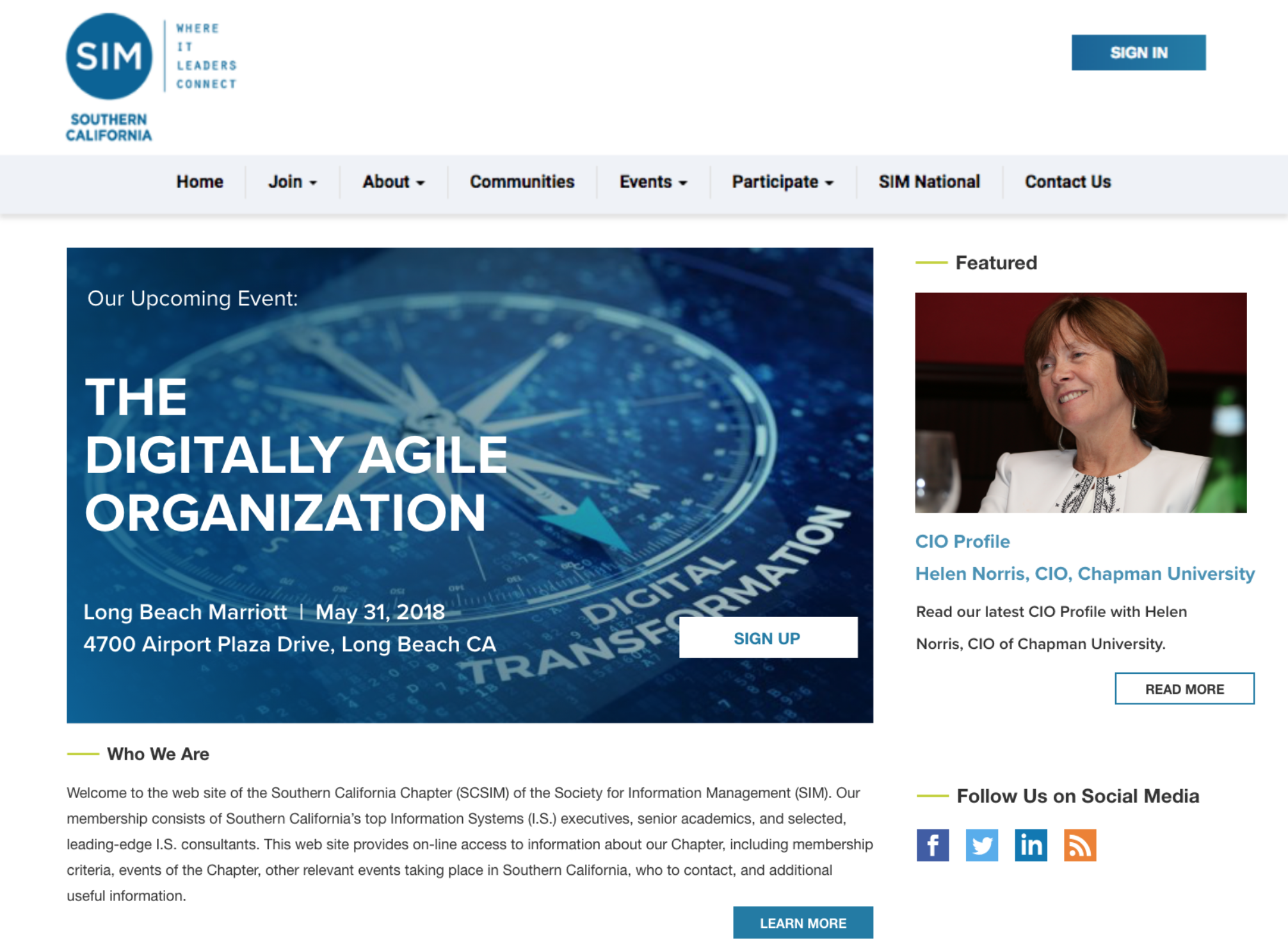
Hi-Fi Mockup of the home page

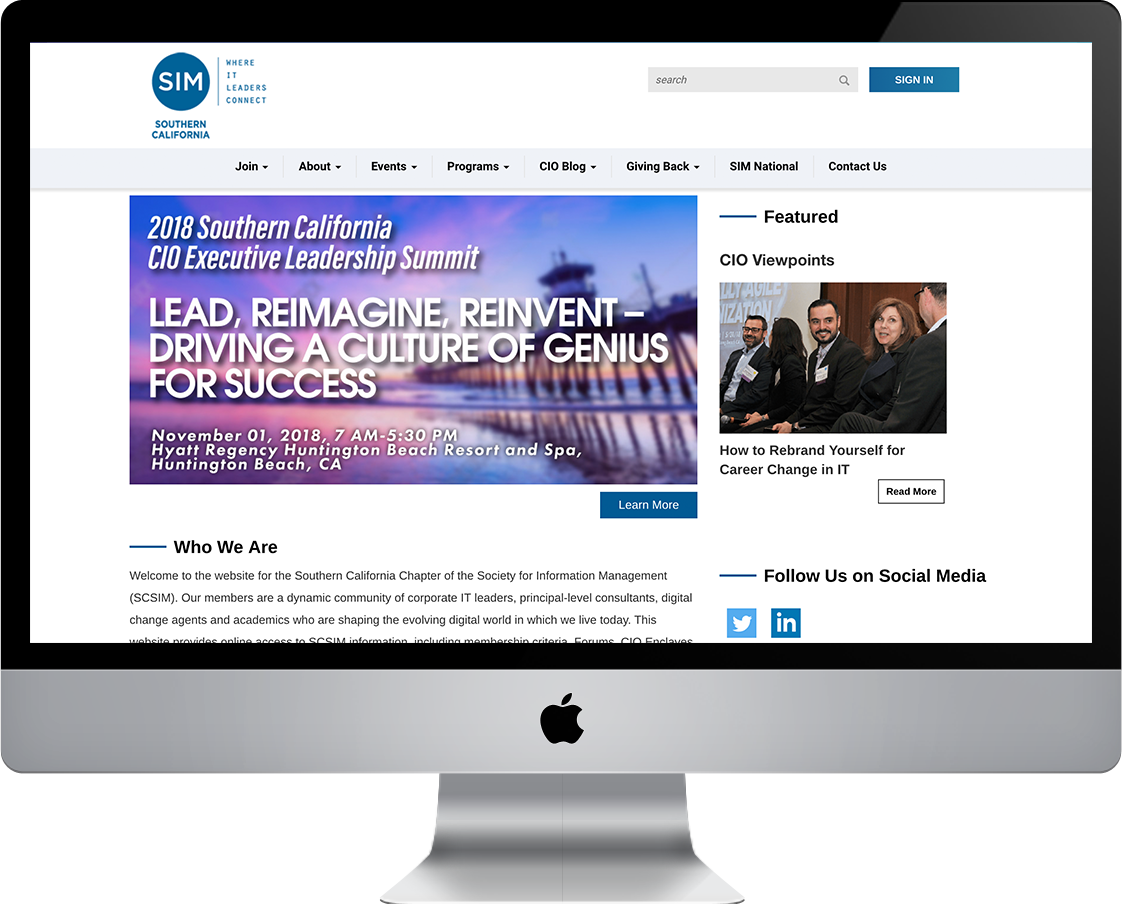
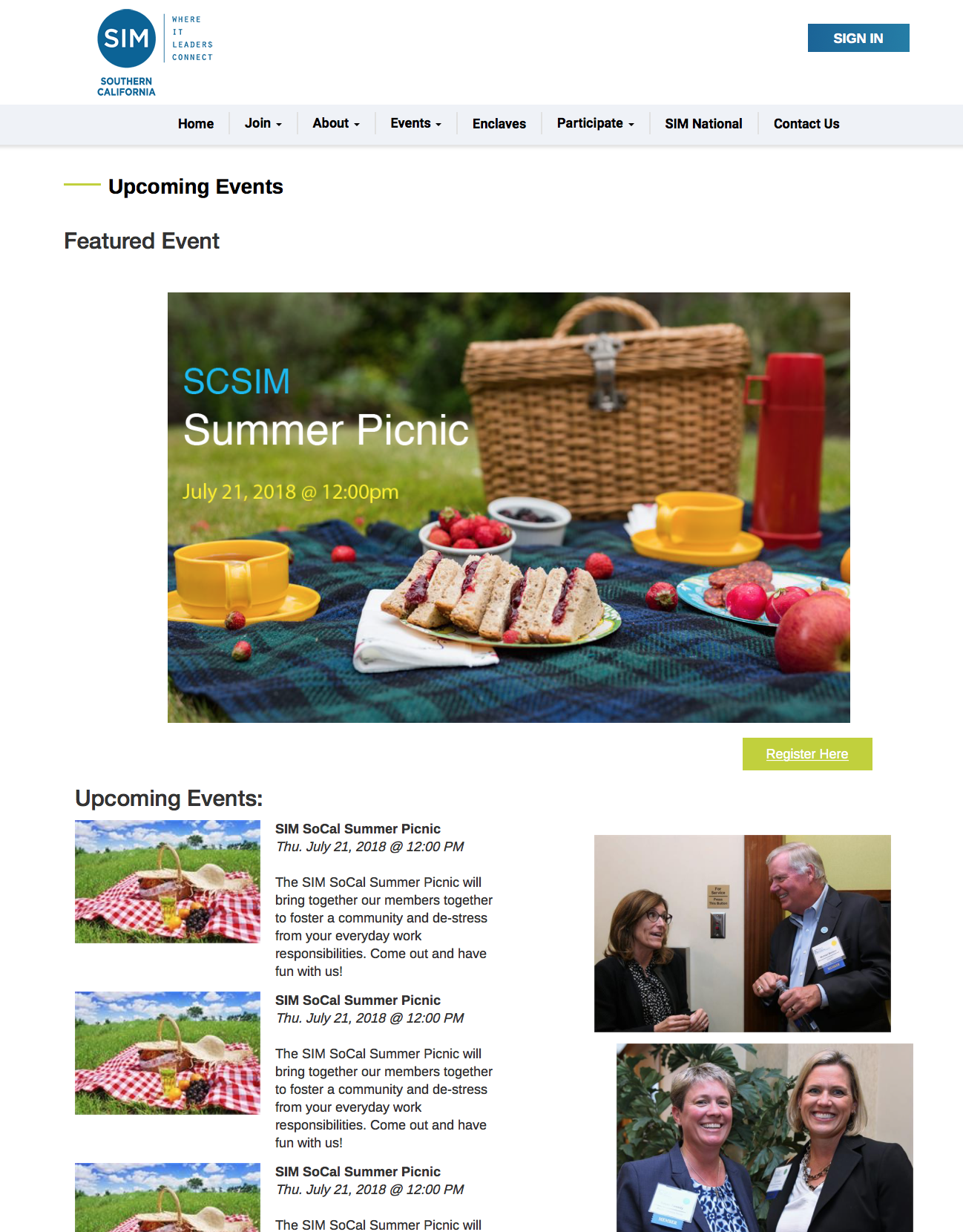
Hi-Fi Mockup of the events page
After we got approval from our client on our mockups, we built the new SCSIM website on the Higher Logic platform. There were many limitations of the platform. A big problem was that we did not have the access to the CSS of the pre-made layouts and wrappers; consequently, there were some design features that we could not implement due to the restrictions of the format. We mostly used HTML and a bit of CSS to work around the limitations of the platform.
Despite the limitations of the platform, we were able to design and configure the website to the best of our vision. In the end, our client was happy with our end-product in which our design is currently being used a model website for future SIM chapters to follow.
The biggest lesson I learned during this project was the importance of being flexible. I did not expect that the Higher Logic platform to be so restricted, but my team and I worked around it to create the best website for our client. In regards to our client, he provided valuable feedback and we also learned to be susceptible to both the positive and negative feedback.

The SCSIM Team :)
Click the image to open the website in a new tab